During our successful delivery of Teamwork Train the Trainer MS Teams Development sessions for partners , I thought it would be prudent to quickly blog about a helpful tip that my good friend Paul Schaeflein suggested during the session.
Background on Teams Apps
- Apps allow developers to extend the functionality of Teams
- Apps can have one or more of several capabilities, which can exist in the personal scope or team scope
- The app’s functionality and business logic is hosted in the developer’s web service
- The definition of the app is contained in an app package which describes to the Teams client how to find and display app functionality
- App functionality can be in the form of Tabs, Bots, Connectors, Messaging Extensions & Activity feed integrations
App Studio
In the course, we showed how Microsoft produced an embedded app within Microsoft Teams that helps you build your App Manifest called App Studio. App Studio was created to simplify the process of creating your apps. It streamlines the manual processes by having interfaces to automatically register your app and bot registrations within the services that Microsoft provides as well as providing a GUI for entering the relevant information that your app will need.
App Studio is a great place to start for your initial generation of the app manifest package, but for Visual Studio developers who are consistently side-loading their custom apps for testing into Microsoft Teams, and need integration with their source code management software, it is kind of a tedious process to go back to generate the package all the time when small changes are done.
Automatically Generating the Microsoft Teams App Manifest Package using Visual Studio 2017
The instructions below, show Visual Studio 2017 developers a neat little way of including all of the components of the App Manifest package within your Visual Studio 2017 project as well as automatically building the package zip file for side-loading in MS Teams.
Step 1
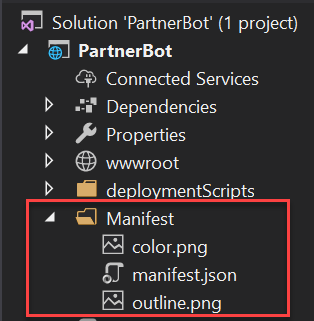
In your Visual Studio project, create a Manifest folder and upload your App Studio generated (ensure your JSON file references the correct names for the icons):
- App Manifest JSON file
- 192×192 Full Color Icon
- 32×32 Transparent Icon

Step 2
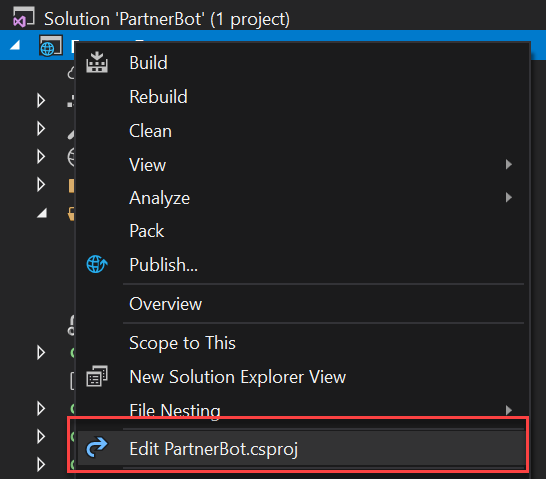
Edit your Visual Studio 2017 “project.csproj” file (in VS 2017 now, you don’t have to unload your project)

Step 3
Add/Edit the following lines of code at the bottom of your “project.csproj” file to match the following
<ItemGroup>
<Folder Include="Manifest\" />
</ItemGroup>
<Target Name="CustomAfterBuild" AfterTargets="Build">
<ZipDir InputBaseDirectory="manifest" OutputFileName="$(OutputPath)\$(MSBuildProjectName).zip" OverwriteExistingFile="true" IncludeBaseDirectory="false" />
</Target>
<UsingTask TaskName="ZipDir" TaskFactory="CodeTaskFactory" AssemblyFile="$(MSBuildToolsPath)\Microsoft.Build.Tasks.v4.0.dll">
<ParameterGroup>
<InputBaseDirectory ParameterType="System.String" Required="true" />
<OutputFileName ParameterType="System.String" Required="true" />
<OverwriteExistingFile ParameterType="System.Boolean" Required="false" />
<IncludeBaseDirectory ParameterType="System.Boolean" Required="false" />
</ParameterGroup>
<Task>
<Reference Include="System.IO.Compression" />
<Reference Include="System.IO.Compression.FileSystem" />
<Using Namespace="System.IO.Compression" />
<Code Type="Fragment" Language="cs">
<![CDATA[
if (File.Exists(OutputFileName))
{
if (!OverwriteExistingFile)
{
return false;
}
File.Delete(OutputFileName);
}
ZipFile.CreateFromDirectory
(
InputBaseDirectory, OutputFileName,
CompressionLevel.Optimal, IncludeBaseDirectory
);
]]>
</Code>
</Task>
</UsingTask>Step 4
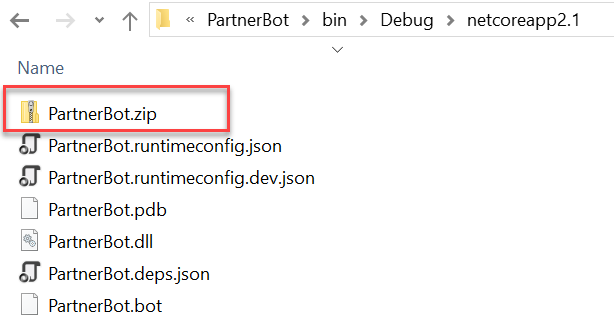
There you have it! You can make all of your changes to the images and manifests within your Visual Studio 2017 project, check your files into source control, and once you build the solution, the zip file will be placed in the same bin/debug directory where your .dll assembly is placed. This zip file can then be used to be side-loaded to Microsoft Teams as a custom app for your testing.

Microsoft’s .NET hello world project Teams seems to have a much simpler build script. Their project simply has a “Manifest” sub directory with the contents of the app package (manifest.json, contoso20x20.png, contoso96x96.png). And their in [Project > Properties > Build Events > Post-build event command line]:
powershell.exe Compress-Archive -Path \”$(ProjectDir)Manifest\*\” -DestinationPath \”$(TargetDir)helloworldapp.zip\” -Force
see “Get started on the Microsoft Teams platform with C#/.NET and App Studio”:
https://docs.microsoft.com/en-us/microsoftteams/platform/tutorials/get-started-dotnet-app-studio