I recently developed a web site for a marketing campaign and I decided to use SharePoint Foundation 2010 as the platform. The web site looked great when viewed from the browser, however, I was getting a lot of complaints that the web site wasn’t viewable from people’s BlackBerrys and iPhones.
On mobile phones, SharePoint seems to redirect to the View All Site Content page (/_layouts/mobile/mbllists.aspx). The screen that showed on my own iPhone looked something like this:
|
My Web Site -Lists Home(My Web Site) |
This isn’t very helpful for the average user who just wants to get to the home page directly. Furthermore, I really don’t want users seeing my list and library structure and I definitely didn’t want users to have to browse down to the web page itself where ever it may be (in my case the Site Assets document library).
I really didn’t have any time to create a mobile view for the web site and I figured that most mobile phones now a days have screens good enough to view most full size web sites.
At first, I thought disabling mobile views might be a site setting so I went to my Site Actions –> Site Settings pages to see where this might be. First thing I noticed was the Mobile Site URL (?Mobile=1) on my site settings home page:
Next, I started digging around the Central Administration Site Settings and my Web Site Site Settings for this setting but it was no where to be found. And then I went digging through the API to see if this was a flag to turn this off and nothing.
Solution
In the end I found this blog post by the Office Team [1] which helped me realize what I was missing. SharePoint is just using the default ASP.NET Browser Definition File Schema [2] to control whether it’s control adapters will redirect to the mobile views of SharePoint or not.
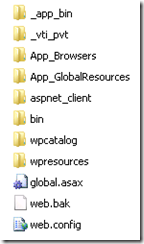
There is an App_Browsers directory by default in a SharePoint created web application structure (i.e. C:inetpubwwwrootwssVirtualDirectories80) which is called compat.browser.
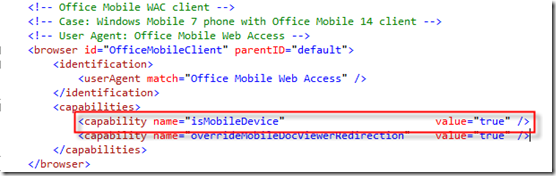
Opening this file up, you see the various browsers and a flag called isMobileDevice:
To disable mobile SharePoint views, just find the browsers you want to disable it for and set the value of this flag to “false”. Or do what I did and do a find and replace on:
find on:
<capability name="isMobileDevice" value="true" />
replace with:
<capability name="isMobileDevice" value="false" />
Just watch out for extra spacing during your find and replace.
[2] http://msdn.microsoft.com/en-us/library/ms228122.aspx
 Site Assets
Site Assets